Web Portal Development Steps

Building a web portal is difficult. Less difficult if the process is completely monitored. But before talking about web portal development steps, let’s find out why we consider it a separate category. Every portal is a website, but the main difference is its complex structure, which leads to lots of external resources. The content is often protected by username and password. The main goal is to provide quick access to the information and services to its visitors, while the website is aimed at driving traffic and being visible in search engines.
While planning to create a web portal, nontechnical founders usually concentrate on two main development steps—design and coding. Thus, some stages, being essential parts of preproduction planning and postrelease maintenance, stay overboard. But all the development processes depend on the way you plan them as well as your success being directly connected with the quality of customer feedback processing.

In this post, we will show you what are the basic web portal development steps, how much time they take, and how much it may cost to develop a web portal. In the end, you will see these steps in a convenient form of a plan not to miss anything.
Web portal development life cycle
Preparations
Before: client’s information and requirements, discussion notes
This step may seem to be simple and wasting your time, but it is one of the most important ones. It defines the way all the future steps will go. A good preparation stage won’t require you to spend your money on solving unforeseen problems.
The most important and complicated task here is to analyze the market state, find the target audience, and decide what particular problem your portal will solve according to the company’s goals. These details may seem secondary, but they move you to the next level of understanding the further direction:
- The target audience determines the content and design. You should understand that a web portal for adults looks different from one for school children, as well as corporate is not the same as a cultural one. The situation becomes much more difficult if you have more than one target audience type. You should try on every role and reach a compromise between the owner’s expectations and the users’ interests.
- Competitors show what to do and what not to do. Study your successful competitors’ web portals to find out their strengths and weaknesses; anyway, you should do your best to make your product better than theirs.
- The topic and the main goal define the access type: internal or external. For example, a freelance web portal should show only a login page to anonymous users, whereas an online store should show almost everything until the user wants to buy something.


To make the analysis report detailed and reflecting reality, your analysts should work in close cooperation with developers, designers, and other team members.
After: competitors’ web portal examples, reports from business analysts, initial requirement specification
Planning
Before: reports from business analysts, initial requirements’ specification
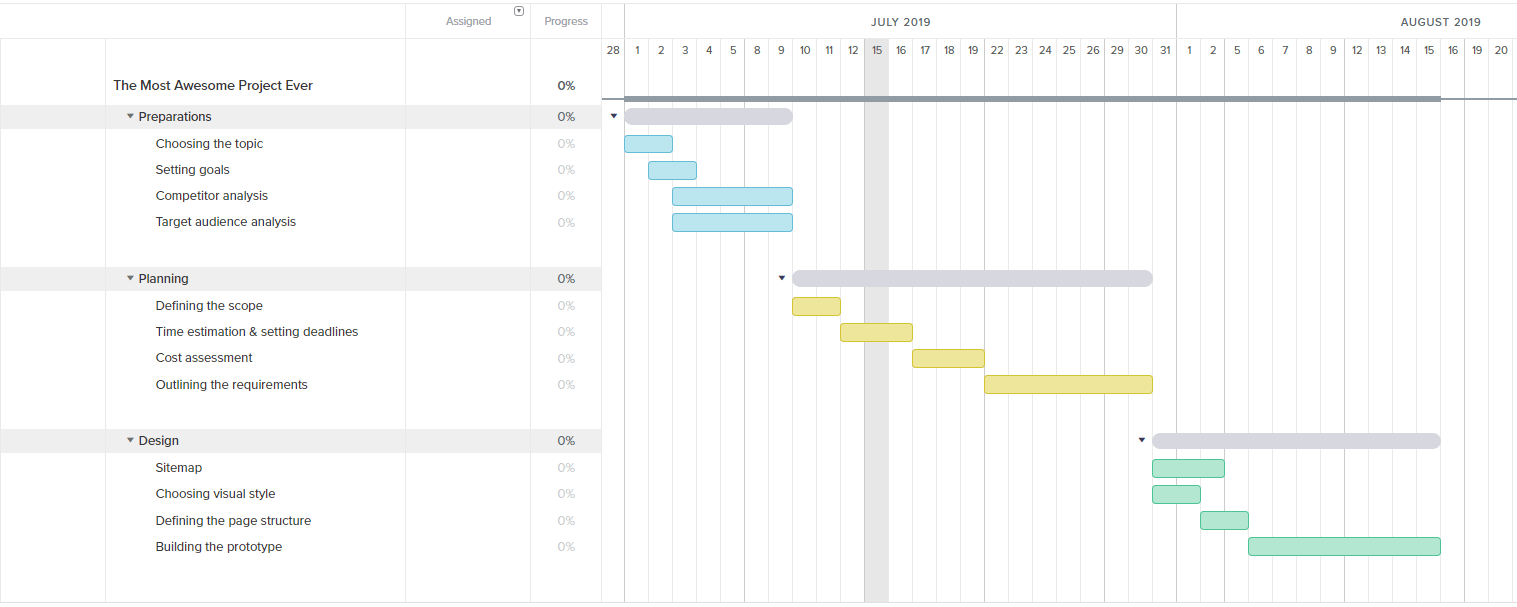
Properly defined project scope is important for its time management and budgeting. To control your project development process, build a development schedule where you will add tasks and set deadlines. A convenient way to do that is to build a Gantt chart. A Gantt chart is a popular type of bar chart and a visual representation of the project schedule. Every project management tool contains this chart.

After setting the deadlines, you can count an approximate cost of the development.
At this stage, you should also outline the requirements for every element of the web portal. Requirement specifications should describe the layout, the content, supported browsers, authentication process, and so on.
Summing up the first two stages, a written document is prepared to set responsibilities, costs, and deadlines.
After: deadlines, team requirements, estimated cost, development plan, full requirement specification for every team member
Design
Before: full requirements’ specification, development plan, deadlines
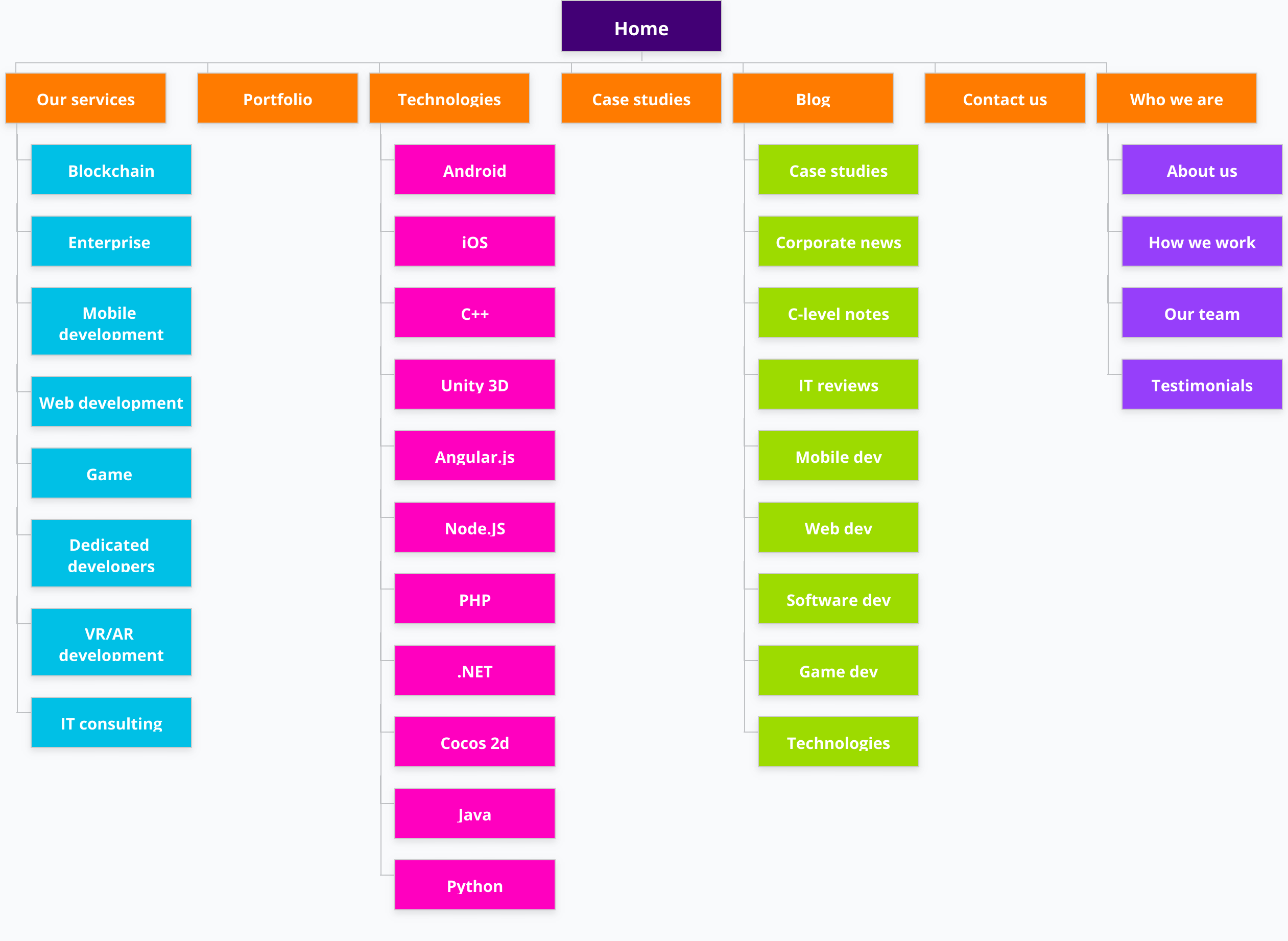
Before designing each page, you should build the architecture of a portal. It can be made by creating a sitemap. It reflects the inner hierarchy of the pages and their logical interconnection without describing how everything looks. Presenting the structure in such a form shows how easy it would be to find the right information starting from the main page.

Then, you should choose the visual style of your web portal depending on the topic and the target audience. For example, corporate and government portals should look strict and formal while personal and cultural ones can be performed in any style you like.
Now, decide what your pages will look like. The most common forms of pages are a gateway and a dashboard.
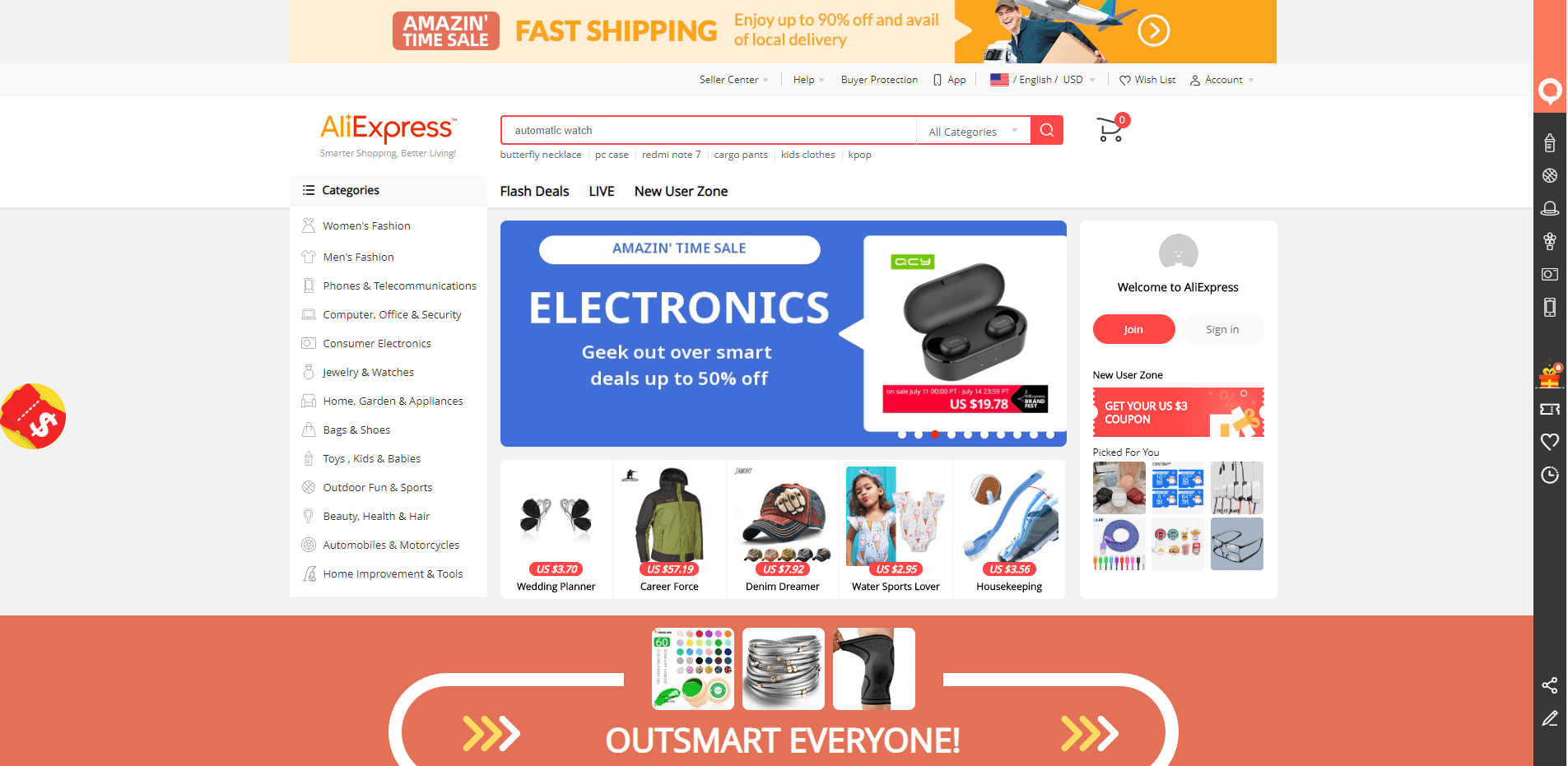
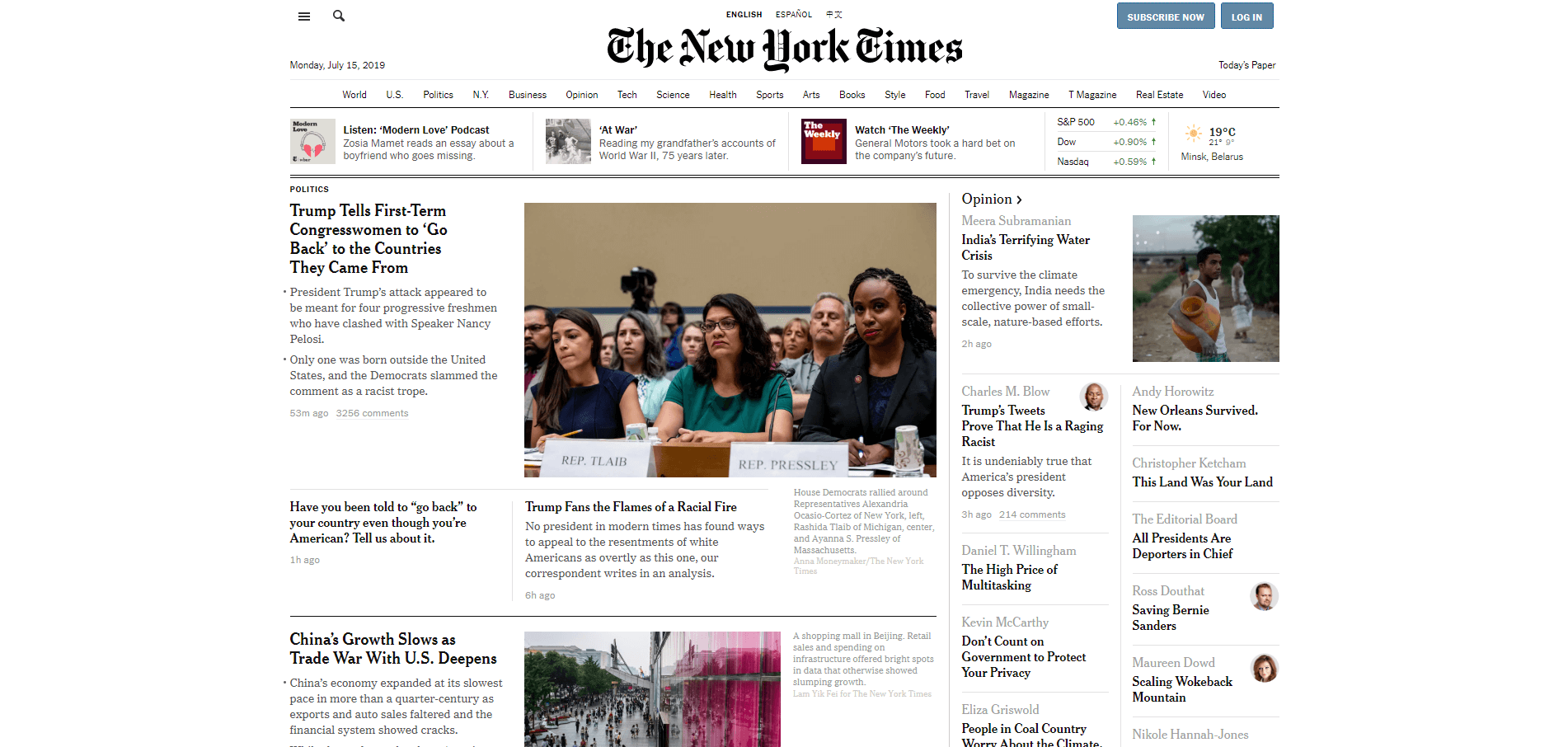
A page with a strict structure is an example of the gateway web portal. The blocks are fixed no matter who is in the system; only the content in them may be personalized. Every click leads the user to a page with more information on the topic. An example is The New York Times website.

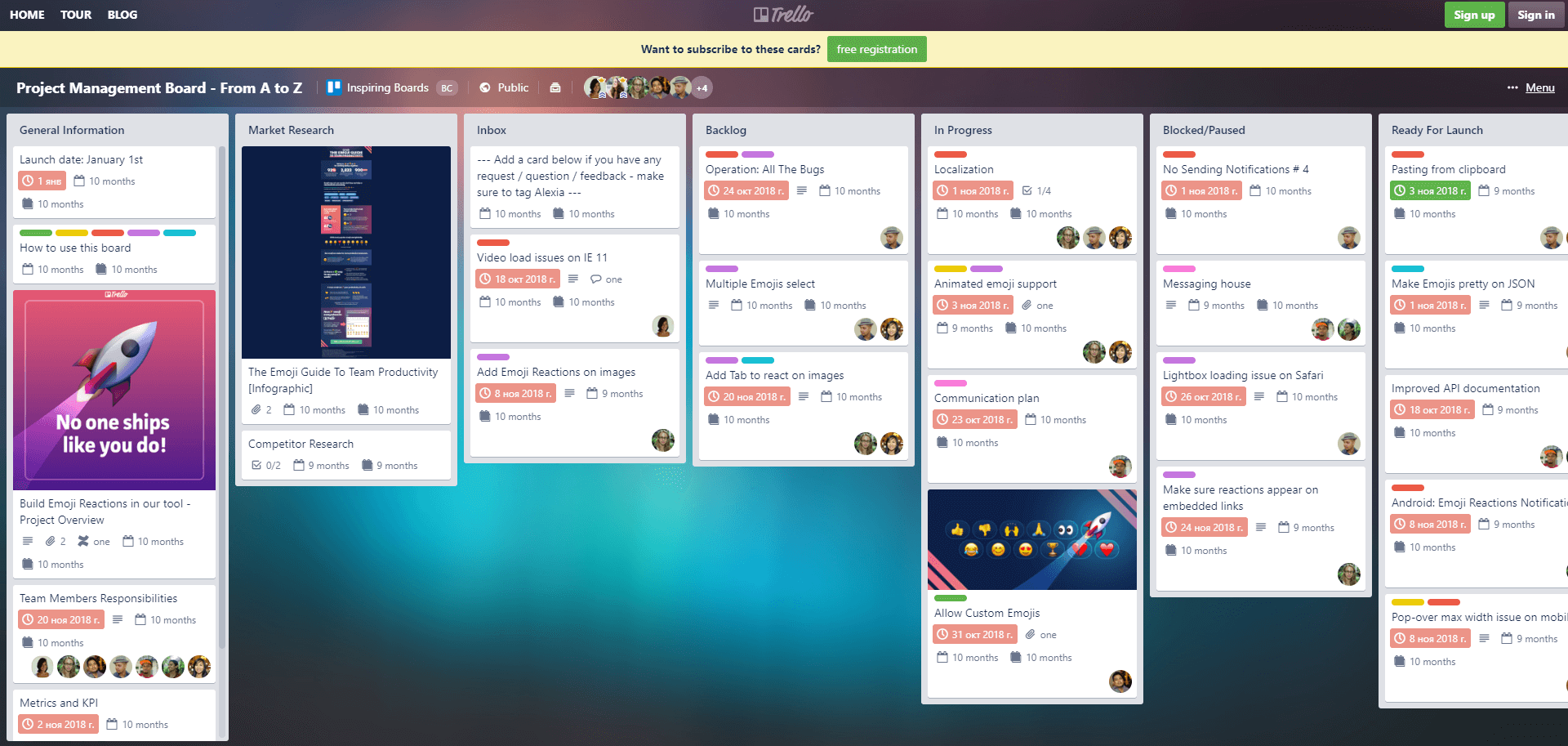
Dashboards, in contrast, are more personalized. The content, the structure, and even the services provided depend on the role of a user in the system. This structure is good when it’s necessary to provide the user with access to numerous services. Trello is a good example.

Now, everything is ready for creating a prototype of your web portal. Prototyping is about showing the structure, demonstrating the navigation, and giving a general understanding of the functionality. The layout has to be approved by the customer, so you should be ready to make changes.
Look at certain elements that are essential for your web portal:
- Fast and easy navigation
- Properly placed calls to actions to turn users into leads
- “About Us” section will make the users trust you more
- Contact information should be not only on a separate page but also in the header and footer. This guarantees that interested users will be able contact you for sure
- The footer should also be useful. It may contain contact information, social network links, call to action, and the ability to change languages
- A single font throughout all web pages
- Signing up should be simple and fast
After: the sitemap, visual style, pages’ structure, a full prototype
Content Writing
Before: full requirements’ specification, development plan, deadlines, sitemap, pages’ structure, a full prototype
Think about what people you are trying to reach. To attract potential users, your portal should be easily found on the top of search engine results. That’s why your content needs to be well optimized and informative. Think of what search queries can lead users to your portal and don’t forget to include them into headings and subheadings.
It takes a few seconds for the users to understand if the page is useful—use this short time to attract their attention. Place the most important messages closer to the top; make the end of the page contain more specific and detailed information. Try to make your information well structured. If your web portal contains lots of text without dividing into paragraphs, you lose a lot of possible users. Make your text simple to scan: lists should look like lists, main ideas should be bold, headings should stand out. If you can illustrate the information by pictures, videos, charts, or showing a real example, do this.

Write short and strong sentences. Concentrate on using strong verbs and nouns but make your text sound natural. If some adverbs and adjectives are essential, choose the most widespread of the synonyms. Explain specific terms, abbreviations, provide links to more information on the topic. Thus, a wider audience will understand your text.
After: a prototype with well-written formatted content
Coding
Before: full requirements’ specification, development plan, deadlines, sitemap, pages’ structure, a full prototype with well-written formatted content
Now, it’s time to implement your ideas! The prototype and the sitemap created at the previous stages are your reference points. Here, you combine all the previous steps into a completely functional web portal. Your goal is to make it look and feel exactly as it was planned.
We suggest you start with developing the home page and then move on following the structure. The sitemap defines your portal’s navigational structure. It’s like a skeleton which becomes a body after implementing the design and adding the content.
You may create the site from scratch or use one of the website builders or content management systems (CMSs). These platforms increase the development speed and guarantee good results in the end.
The most popular and widespread CMS is WordPress. It is free and rather easy to work with. With the help of this tool, you can build a website that meets the needs of any organization—small businesses and big organizations, online shops, and bank systems. To make WordPress even more powerful, install different plugins and add any feature you like.

After: a web portal connected to the database, technical documentation
Testing & Launching
Before: full requirements’ specification, development plan, deadlines, sitemap, pages’ structure, a full prototype with well-written formatted content, a web portal connected to the database, technical documentation
Testing should never be underestimated. Everything may seem ready, but some unexpected errors may be unhandled.
Make sure all the user experience goes smoothly, every form works properly, navigation is flawless, all pages are displayed correctly on every possible screen size, and the portal is optimized to be compatible with different browsers. Check if your code is valid, i.e., meets the standards. This speeds up testing and maintenance.
The last steps are plugin installation (in case you use a CMS) and SEO (search engine optimization). Plugins can add functionality that the default CMS doesn’t have. Always check if the plugins installed work correctly and don’t slow down the loading. And SEO is the way to make your web portal more attractive for search engines. It works with titles, descriptions, keywords, and image names. You can also improve your SEO by installing some plugins.

When all the bugs are fixed, your web portal is ready to be accessible on the Internet. Upload it to the server and check everything one more time.
After: complete web portal, testing reports, error logs
Maintenance & Updating
Before: a complete web portal, functions to be updated, analysis results, full requirements’ specification
Launching isn’t the end of the development process. The last and one of the most important stages is left. Your web portal works for you, but to remain successful, your team should constantly maintain it. Once it is accessible for users, a ton of postdeployment tasks appears. You aim to keep the portal fresh and relevant, add new features to improve the version, offer new content, detect and fix bugs, process the users’ feedback, and so on.
Every change will go through the whole process again: planning, developing, testing, deploying, and updating. You can’t avoid this if you want the portal to attract more users.
Using CMS is perfect for simplifying your maintenance routine. Once invested in a CMS, you will update and improve your web portal easily without large expenses. Existing plugins can ease almost all the work for you.
After: an updated web portal, documentation
Web portal development cost
What is the cost of developing a web portal? We estimated the approximate price of building an MVP following the web portal development steps mentioned above. It may vary depending on the portal type and added features. Check out the table below:
| Steps | Minimum time (hours) | Maximum time (hours) |
| Preparations | 30 | 50 |
| Planning | 47 | 61 |
| Design | 41 | 70 |
| Content writing | 200 | 400 |
| Coding | 767 | 1110 |
| Testing & Launching | 153 | 222 |
| Maintenance | continuous | continuous |
| Total hours (cost): | 1238 ($30950) | 1913 ($47825) |
Conclusion
We don’t assert that building a web portal is simple. But following these steps won’t let you waste time; you can concentrate on the process without worrying about how to keep all the aspects in mind:
- Preparations
- Planning
- Design
- Content Writing
- Coding
- Testing & Launching
- Maintenance & Updating
Being an experienced IT company, VironIT successfully provides web portal development services. Ready to create a web portal and need our help? Feel free to contact us, let’s start the first development step!

 (15 votes, average: 4.93 out of 5)
(15 votes, average: 4.93 out of 5)



sowmyasri says:
Very clear and deep explanation… thanks for sharing the article …
Elliot says:
Hello! Thank you for such a detailed article. And I have a question for you. Our company is going to reorganize the HR department, so we need a single platform that would serve all its processes. How much will it cost to develop a custom HR web portal like BambooHR but for our internal use?
Christina Kovalevich says:
Hello, Elliot! Of course, we can create an HR intranet web portal like BambooHR for you. It will make the processes faster and paperless, and your managers will be free to get other important tasks. If you want the solution to include such modules as recruitment, onboarding, performance tracking, benefits management, training, and payroll, the total price will vary between $40,000 and $55,000. This estimate is rough and the final cost depends on what additional features you want to implement. We also suggest you think about digitalizing all your processes by creating a company-wide intranet portal. You will make all the benefits of the tool available to everybody in your team and provide seamless cooperation of all departments. And it’s probably a more cost-effective option.
Ryan Tremblay says:
What are the best technologies for creating a web portal?
Christina Kovalevich says:
Hello, Ryan! One of the most popular tech stacks used for web portal development is a MEAN stack. This includes MongoDB as a database, Express.js as an application framework, AngularJS for the front-end development, and Node.js as a runtime environment. MEAN uses JavaScript both on the server and the client-side, so there is no need to hire separate people for the front-end, back-end, and database development. In addition, this set of technologies gives your web portal flexibility in terms of third-party integration as well as impressive opportunities to scale your future project.
Nick says:
Hello! Although I came across this article occasionally, I understand it wasn’t a mistake. I’ve been thinking of creating a news portal for our region for a year: browsing the Internet, I saw a ton of short sketchy articles without any detailed insight. Nevertheless, I tried to start planning and even turned to developers and designers but something always went wrong and I eventually gave up the idea. What they offered made me feel like they follow some kind of a template and don’t take my opinion into account. I feel that it requires professional skills and technical knowledge. However, your post gave me a squeeze of structured information about the development process. And I can’t help but wonder… how to create a web portal without any technical background?
Christina Kovalevich says:
Hello, Nick! There are actually two options you can choose between: using WordPress or hiring a professional team of developers. Choosing the first one, you will get a wide variety of themes and plugins to customize the portal. It is easy to manage, add features, and use SEO tools. WordPress provides frequent updates and remains a global leader in online publishing. But to make a sophisticated web portal you will still need a person who knows how it works.
And if you decide to hire an experienced team of custom software developers, it will definitely simplify your life. You share the idea, time, budget and their work begins: your only task is to approve or disapprove everything they do. Although the second option is more expensive, it guarantees the result, because developers develop, designers create prototypes, and managers control the workflow. Project management tools make the team accessible at any time providing you with regular reports to make the cooperation seamless. You can create the tasks and monitor the progress.
It’s up to you to decide but I think the benefits of hiring a team over using WordPress are obvious.
Max says:
I always spend my half an hour to read your blog posts along with a mug of coffee.
Jetty says:
This concept is a good way to enhance knowledge.thanks for sharing. Great article
Meghan says:
I can’t figure out why we need to split the process into so many steps when we can just design, write code and launch the portal?
Christina Kovalevich says:
Hello! We understand your desire to simplify the process, but web portal development is an exceptional case. Imagine if Yahoo! launched its portal without planning, testing, and managing their customers’ complaints. I doubt that you would use such an unstable instrument. Each of the seven steps mentioned above is essential if you want to succeed:
1. Preparation is a crucial step in the relationship between business owners and the development team.
2. Planning determines the cost of development.
3. Architecture and design give a general understanding of the functionality to the customer.
4. Content writing makes it possible to be on the top of search engine results.
5. Coding takes each of the previous steps as a reference.
6. Testing makes you sure all the UX goes smoothly, every component works properly, navigation is perfect, all pages are displayed rightly on any screen size, and the portal is compatible with different browsers.
7. After launch, every change should go through the whole 7-step process again because once the portal is accessible on the Internet, a lot of postdeployment tasks appear.
So, as you see, following these steps is not a waste of time and money: it’s a guide that won’t let you miss anything.
Gabriele Badham says:
Wonderful issues altogether, you simply received a new reader.
What might you suggest in regards to your publish that you just made some days ago? Anything positive?
Stephanie says:
Excellent blog you have here but I was wanting to know if you knew of any community forums that cover
the same topics discussed here? I’d really love to be a
part of community where I can get feedback from other experienced people that share the same interest.
If you have any recommendations, please let me know. Many thanks!
Banky says:
Great and informative article. I was looking for a piece that simplifies yet details website/online portal development and I found yours. Thank you.